GitHub Pages
GitHub Pages est un service de Web qui permet à l'utilisateur d'héberger un site Web gratuit créé à partir de fichiers Markdown.
Aperçu
Si vous avez déjà de l'expérience avec GitHub et avez besoin d'héberger un site Web sur internet, vous pouvez directement utiliser le service de stockage de pages GitHub.
Il est à noter que les pages hébergées sur GitHub Pages sont des pages simples, comme les pages dans HTML, il n'y a pas de serveur pour exécuter PHP, Python ou Ruby ou une base de données.
Pour héberger un site Web, créez simplement un nouveau référentiel, insérez vos fichiers formatés en Markdown et activez la fonction Pages GitHub.
GitHub Pages est l'un des outils avec une plus grande compatibilité avec Markdown utilisant comme base le générateur de site Web statique Jekyll.
L'outil propose également des thèmes que l'utilisateur peut choisir pour composer son site Internet.
Bien sûr, vous pouvez créer un site Web et le formater en utilisant votre propre CSS.
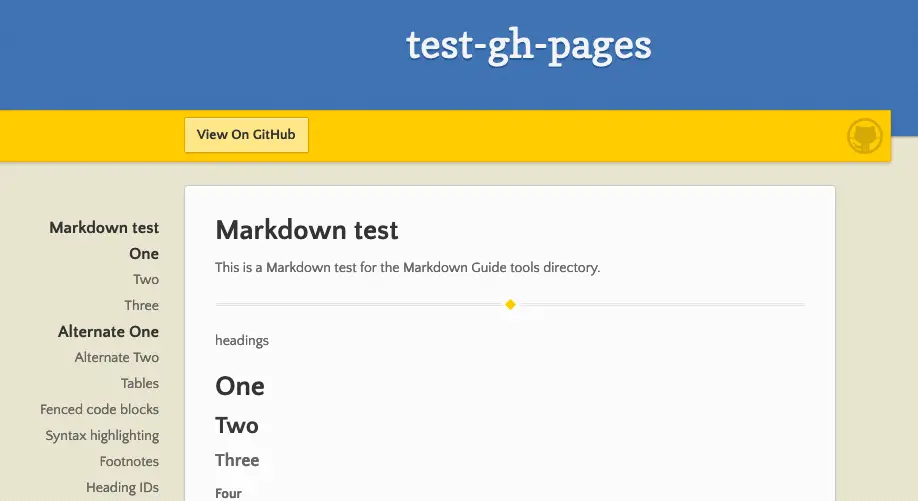
Ci-dessous, vous pouvez voir une page Web construite avec l'un des thèmes proposés par GitHub Pages.

Juste par curiosité, les pages GitHub et GitHub utilisent différents processeurs Markdown. GitHub a son propre processeur Markdown tandis que GitHub Pages utilise jekyll-commonmark.
Avec cette différence entre les processeurs Markdown, certains formats peuvent apparaître différemment dans votre fichier README.md.
Le plus notoire serait l'utilisation de emoticons, le site Web de GitHub serait rendu et le site Web généré par GitHub Pages ne le serait pas.
https://pages.github.com/ est le site officiel des pages GitHub.
Prise en charge de Markdown sur les pages GitHub
Dans Table 1.1 les éléments Markdown compatibles avec les pages GitHub sont présentés.
| Élément | Soutien | Informations |
|---|---|---|
| Titres | Ouais | |
| Les paragraphes | Ouais | |
| Sauts de ligne | Ouais | |
| Gras | Ouais | |
| Italique | Ouais | |
| Blockquote | Ouais | |
| Listes ordonnées | Ouais | |
| Listes non ordonnées | Ouais | |
| Code | Ouais | |
| Lignes horizontales | Ouais | |
| Links | Ouais | |
| Images | Ouais | |
| les tables | Ouais | |
| Blocs de code clôturés | Ouais | Vous pouvez mettre en évidence le code du bloc, mais pour cela il faut vérifier si l'option syntax_highlighter: rouge est à l'intérieur du fichier de configuration _config.yml, cette option se trouve dans la section kramdown. |
| Notes de bas de page | Ouais | |
| Identifiant du titre | Ouais | |
| Listes de définitions | Ouais | |
| Barré | Ouais | GitHub Pages fournit un support de syntaxe avec deux tuiles ~~ mot ~~ ou juste un tilde ~ mot ~, les deux fonctionnent. |
| Listes de tâches | Ouais | |
| Emoji (copier et coller) | Inconnu | |
| Emoji (codes d'accès) | Inconnu | |
| URL automatique Link | Ouais | |
| Désactiver URL automatique link | Ouais | |
| HTML | Ouais |
Prise en charge d'éléments de syntaxe supplémentaires
Le Tableau 1.2 montre des éléments pas si familiers aux utilisateurs de Markdown qui sont pris en charge par GitHub Pages.
| Élément | Markdown | Sortir |
|---|---|---|
| Abréviation | *[HTML]: Hyper Text Markup LanguageLa spécification de HTML est maintenue par le W3C. |
La spécification de HTML est maintenue par le W3C |
